JavascriptでPDFを作成するライブラリまとめと比較

JavascriptでPDFを作成するライブラリをまとめてそれらを用途や使用方法を比較しながら紹介していきます。また、近年のフロントエンドで扱いやすい?Nodeとブラウザーで動く?型はあるか?日本語フォントは使えるのか?という観点でも比較しています。
PDFの作成サービスを作成して(このサイトです!)毎日数万ページのPDFを作成しており、JavascriptでのPDFの作成にそれなりに詳しくなってきたのでこの記事を作成しました。笑
Javascriptで扱えるPDFのライブラリーはいくつかあります。しかし、実際どれを使えばいいのかわかりにくいので、それらを比較しながら紹介していきます。
UMDモジュールとして提供されていて、近年のフロントエンド(TypeScript/Webpack/React/etc.)で扱いやすい?Nodeとブラウザーで動く?型はあるか?日本語フォントは使えるのか?という観点でも比較していきます。
この記事ではJavascriptで扱えるPDF作成ライブラリーで「どれを採用するか」ということで悩んでいる時に、用途に合ったライブラリを発見することができるようにします。
また、最後に筆者が作成した pdfme を紹介します。無料でオープンソースのとても使いやすく強力なPDFライブラリです。(日本語フォントもOK)
→ pdfmeライブラリのWebページはこちらから!
もし気に入ってもらえればstartをもらえると嬉しいです⭐ https://github.com/pdfme/pdfme
PDFKit

PDFKitはJavascriptでPDFを作成するライブラリの元祖的存在。 フォントの埋め込みや画像の埋め込みもできます。開発が2012年から行われており古いですが、今でもメンテナンスが行われております。多少複雑ですがNodeだけでなく、 Webpackを利用してブラウザで動かすことも可能です。
下記に紹介するライブラリでもPDFKitのラッパーとして作成されたものや、プログラムを参考にしているものもあり、フォントの埋め込みも含めてJavascriptでPDF作成を行うというパワープレーを最初に成し遂げたライブラリと言うだけあってすごいライブラリです。
よくない点をあげるなら、高レベルのAPIを提供していないで操作に慣れるまでに一定の学習が必要です。最初はデザインがしづらく、記述が複雑になりがちです。
| ポイント | 評価 |
|---|---|
| Nodeとブラウザーで動く | △(若干手間) |
| 型はあるか | ○(DefinitelyTyped) |
| 日本語フォントは使えるのか | ○(ブラウザで使う場合は要注意) |
| 使いやすさ | △プログラムの手続きが複雑 |
pdfmake

上記で紹介したPDFKitのラッパーとして作成されたのがpdfmakeです。 PDFKitとの違いはPDFKitが命令的なプログラミング操作のAPIを提供しているのに対して、pdfmakeは宣言的でレイアウトによる計算をpdfmakeが行ってくれるためプログラムが比較的少なくなります。
PDFKitの改良版としてGithubでのスター数はpdfmakeの方が多く、Web上でも様々な使い方や例があり、人気のライブラリということがわかります。また、画像の埋め込みはもちろん、QRコード,SVGのレンダリングなどの機能もあります。
実際にPDFkitと比較した時にその使いやすさから本サービスのlabelmake.jpも当初はpdfmakeを利用してPDFファイルを作成しておりました。
しかし、
- 独自フォントの作成し、利用する時にWebpack利用時にハマりどころがある
- 独自フォントはbase64エンコードされたttfが利用できるが日本語フォントの場合に巨大になり、メモリを大量に消費する
と言う点がネックになり、途中で後で紹介するpdf-libというものに切り替えています。
Web上には様々な例があるため、トライアンドエラーを繰り返しながらなんとかなるとは思いますが、Webpackやtypescriptを使った最新のフロントエンドではハマりどころが多く、その手の記事が無かったりするので注意が必要です。 また、日本語フォントを利用する際は一度gitのrepositoryをクローンしてからフォント作成スクリプトを使ってビルドする必要があります。
| ポイント | 評価 |
|---|---|
| Nodeとブラウザーで動く | △(Webpackなどを利用している場合はハマる) |
| 型はあるか | ○(DefinitelyTyped) |
| 日本語フォントは使えるのか | △(自前でビルドが必要) |
| 使いやすさ | ○(宣言的でpdfmakeのレイアウトエンジンが利用可能) |
jsPDF

公式サイト:https://github.com/MrRio/jsPDF
jsPDFは上記のPDFKitとは別に独自にPDF作成ができるライブラリです。 この記事で紹介するライブラリの中で一番スター数が多く、比較的安定してメンテナンスされています。
node,ブラウザーで利用できるUMDモジュールも提供されています。
命令的な操作ができるAPIが提供されており、複雑な帳票をプログラムする場合は難易度が高い印象です。
また、日本語を扱う場合は日本語のフォントを読み込ませる必要がありますが、ここにハマりどころがあるようです。 詳細は下記の記事にまとまっています
上記を参考にしていただければわかりますが、日本語フォントを扱うための方法はありますが、一手間必要になります。(ttfファイルの変換が必要)
できることは多いのですが、上記で説明したように操作が命令的でなため、使いこなすには一定のインプットが必要になります。(幸いにもリッチなドキュメントがあります https://rawgit.com/MrRio/jsPDF/master/docs/index.html)
ドキュメントを参考にして自分の用途に合った操作ができる場合はおすすめできます。(ドキュメントみた感じだとAcroFormとかできちゃいます。ヤバイな)
| ポイント | 評価 |
|---|---|
| Nodeとブラウザーで動く | ○(参考) |
| 型はあるか | ○ |
| 日本語フォントは使えるのか | ○(ttfファイルの変換が必要) |
| 使いやすさ | △プログラムの手続きが複雑 |
pdf-lib

pdf-libはPDFKitを参考にTypescriptで実装されたPDFの作成、編集ライブラリです。 他のライブラリに比べて後発でリリースされたライブラリですが、非常によくできており、もちろんnode,ブラウザで動作します。また、PDFの結合、分割や埋め込みをサポートし、他のライブラリにない機能を持っていますが、ライブラリとしてシンプルで強力です。
他のライブラリと比較して大きく違う点がフォントファイルを埋め込む際にUint8Array,ArrayBufferが使用できる ので、nodeの場合はfsで、ブラウザの場合はxhrを使ってフォントファイルを読み込むことができます。日本語の馬鹿でかいbase64のファイルを読み込む必要がなくなり、パフォーマンス的にも優れています。
もちろん、Webpackなどで利用でき、ドキュメントも充実しています。 本サービスのlabelmake.jpも当初はpdfmakeを利用していましたが、途中からパフォーマンスの観点でPDF作成処理をpdf-libに行わせるよう変更しました。
欠点としては提供されているAPIが命令的なため複雑な帳票の場合、プログラムが複雑になってしまうという点と考えています。また レイアウトについてはpdf-libは責務を持たず、ユーザーに計算させるという方針ですので、中央揃えや右揃えなどのレイアウトはできません。 あと地味ですが、位置情報の単位がptなので、位置を指定する時に若干面倒です。
個人的には後に紹介するpdfmeを除くライブラリに比べて一番扱いやすく、パフォーマンスの観点でも優秀だと考えています。
まだ日本語での記事数はpdfmake,jsPDFと比べると少ないのですが、帳票が比較的シンプルでモダンな環境での開発の場合は参考にしてみてください。おすすめです。
| ポイント | 評価 |
|---|---|
| Nodeとブラウザーで動く | ○ |
| 型はあるか | ○ |
| 日本語フォントは使えるのか | ○ |
| 使いやすさ | △プログラムの手続きが複雑+レイアウトの計算は自分で行う必要がある |
pdfme
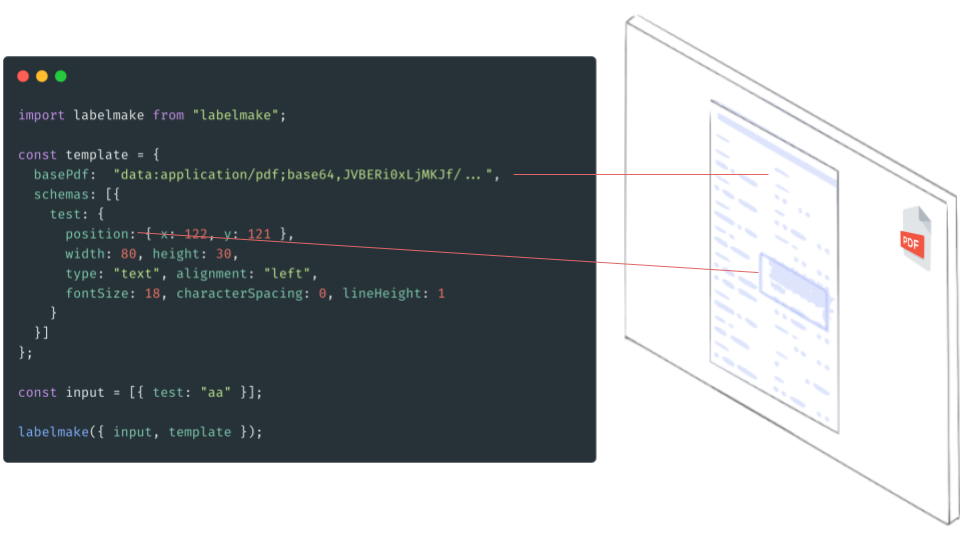
pdfmeは筆者が開発したライブラリです。テンプレートを使ってPDF作成を行うため、レイアウトの計算を命令的な操作をコードでする必要がなく、PDF作成を短いコードで宣言的に行えるという特徴があります。またテンプレート作成のためのUIライブラリも提供されています。
帳票のデザインデータをシンプルなJSONで管理できるため、複数の種類のPDFを作成する必要がある場合でも最小限のコードで要件を満たすことができます。
PDFの作成処理には内部的にpdf-libを使っており、
pdf-libのメリットのフォントのデータでUint8Array,ArrayBufferが使用できる点を活かして使いやすさだけではなく、パフォーマンスも高いライブラリです。
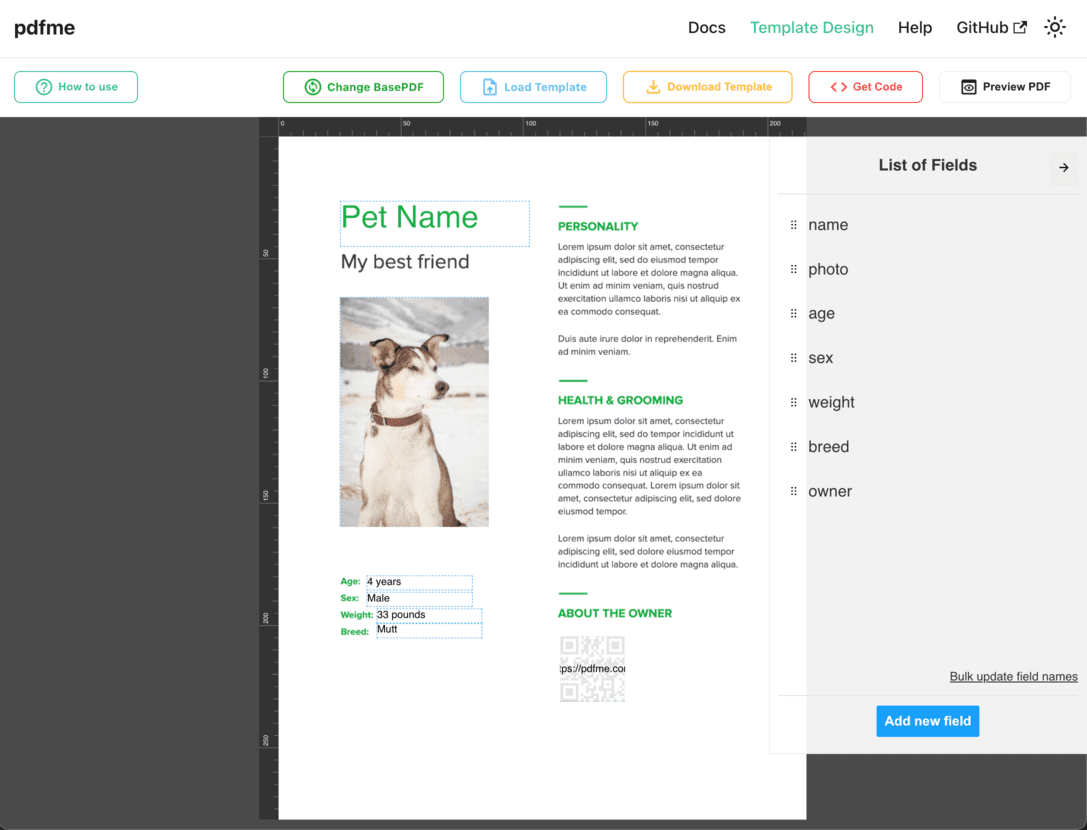
また、上記で述べたUIライブラリで作られた こちらのTemplate Design & Code Generator を使い、帳票のデザインと、実行可能コードの生成を行うことができますし、このページを参考にアプリケーションに帳票デザイン機能を簡単に組み込むことができます。(ソースコードは公開されています)
ポジショントークにならないようにしたいと思いますが、既存のPDFファイルに対して入力項目を設定する形で帳票が作成でき、実際に本サービスでは現時点で100種類以上の様々なテンプレートをつかってPDFを作成しています。
デメリットとしては現時点ではまだ利用者も少なく、有名なライブラリではありません。 日本語フォントで利用していますが、他にも自分のサービスだけでは見つけられなかったバグがあるかもしれません。(もちろんオープンソースなのでバグレポートや開発にはいつでも参加することができます。)
そして、自由に0から帳票すると言うよりは既存のPDFをもとに入力項目を設置するという使い方がハマります。(俗に言うバリアブル印刷というやつです) 他のJavascriptのPDF作成ライブラリと比較しても、用途が合っている場合は、我ながらよくできていると思っていますので、ぜひスターやシェアをしていただけると嬉しいです 笑
| ポイント | 評価 |
|---|---|
| Nodeとブラウザーで動く | ○ |
| 型はあるか | ○ |
| 日本語フォントは使えるのか | ○ |
| 使いやすさ | ○ |
番外編
PDF.js

公式サイト:https://mozilla.github.io/pdf.js/
よく間違えられるのですが、非常に有名なライブラリなので紹介します。 PDF.jsはPDFのレンダリングライブラリで、PDFの作成ライブラリではありません。 PDFを表示するだけでなく、PDFのレンダリング結果をcanvasに転写し、PDFのレンダリング画像を取得することができます。
Webpack用のビルドもバンドルされており、最近のフロントエンドの環境でも利用可能です。
Puppeteer

公式サイト:https://github.com/puppeteer/puppeteer
GoogleのPuppeteerでもPDFファイルの作成が可能です。 テンプレートはhtmlとして管理する必要がありますが、Webの開発者なら装飾も行いやすいかと思います。
実装は下記の記事が参考になります。
バックエンドの実装が必要になるのと、PDF作成するまでにPuppeteerが起動するオーバーヘッドがありますが、それらが問題ない場合で、htmlでデザインしたいと言う場合には選択肢になるかもしれません。(可変のテーブルなどはデザインしやすいかと思います。)
まとめ
番外編を除く下記の5つのライブラリを紹介させていただきました。
- PDFKit
- pdfmake
- jsPDF
- pdf-lib
- pdfme
参考になったでしょうか? ぜひ実験でも構わないのでpdfmeを触っていただけると嬉しいです!
→ pdfmeライブラリのWebページはこちらから!
もし気に入ってもらえればstartをもらえると嬉しいです⭐ https://github.com/pdfme/pdfme
それでは!